Věděli jste, že už více než 50 % přístupů na webové stránky je dnes realizováno prostřednictvím mobilních telefonů, a u některých webů je toto číslo ještě mnohem vyšší? Optimální zobrazení na různých typech zařízení už není nadstandard, ale doslova nutnost.
Responzivní webdesign
Takové optimalizaci se říká responzivní webdesign. V obecnosti lze říct, že se jedná primárně o přizpůsobování šířce daného zařízení (termín responzivita je sice ještě výrazně složitější, ale pro naše účely je nejdůležitější právě toto jeho pojetí).
Jistě jste se i vy sami někdy v minulosti setkali s tím, že nějaká webová stránka nebyla responzivní, a na mobilu se načítala zmenšená počítačová verze, kde jste nebyli schopni na nic kliknout, ani si nic přečíst. Většinou se jedná o staré weby, které celé roky nikdo neaktualizoval. Druhým případem mohou být i weby, které si někteří lidé tvoří „doma na koleni“ s pouze základní znalostí kódování, a mobilní zobrazení u toho vůbec neřeší.
Dobrou zprávou je, že většina nejčastěji používaných šablon ve WordPressu, i dalších obdobných nástrojích, je přirozeně responzivní, a není nutné se o zobrazení příliš starat, takže není vůbec nutné mít výčitky svědomí, že je používáte – naopak vám to do budoucna může pomoct vyhnout se celé řadě problémů, ke kterým dochází, když se člověk snaží dělat web sám „od nuly“ a není v tom zrovna profesionál.
A jak se responzivita stránek projevuje v praxi? U mobilu se nám tak např. sbalí menu do známého tlačítka se 3 vodorovnými čárkami pod sebou (tzv. hamburgeru), vícesloupcové bloky se nám poskládají pod sebe, některé graficky náročnější prvky se nám u mobilu nezobrazují apod.
Kde si ověřit, jestli je můj web responzivní?
A teď už konečně k tomu, jak zjistit, jestli je váš web responzivní. Samozřejmě máte možnost si půjčit různé typy zařízení a postupně si na nich stránky zkusit otevřít. Jistě vám je ale jasné, že to není úplně optimální řešení. Existuje celá řada nástrojů, která nám v tom pomůžou.
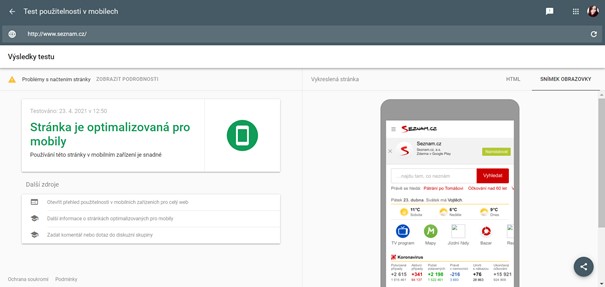
Test použitelnosti v mobilech od Googlu

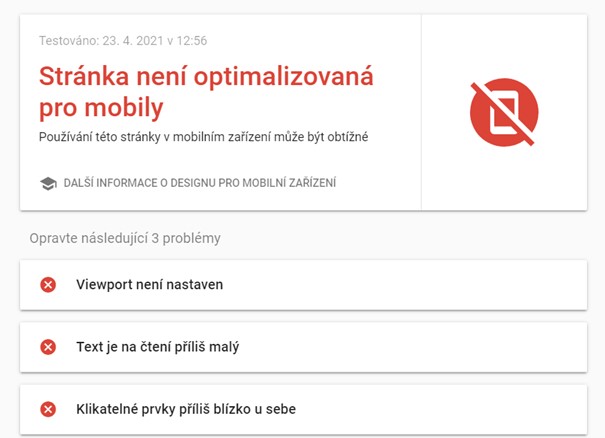
A zde je příklad hlášek, které se vám zobrazí, pokud na tom stránka není úplně dobře:

Chyby mohou být přitom i další. Test použitelnosti dokáže rozpoznat následující nedostatky:
- Jsou použity nekompatibilní pluginy – zejména Flash, který většina mobilních prohlížečů nepodporuje
- Viewport není nastaven – tato vlastnost prohlížečům sděluje, jakým způsobem mají upravit rozměry a měřítko webu, aby vyhovoval velikosti zařízení
- Šířka viewportu není nastavena na hodnotu device-width – vlastnost viewport je nastavena s pevnou šířkou a stránka se tak nemůže přizpůsobit různým velikostem zařízení
- Obsah je širší než obrazovka – jednoduše řečeno se obsah na stránku nevejde, a abychom si ho zobrazili, musíme se k němu dostat pomocí posuvníku do stran
- Text je na čtení příliš malý – písmo není na mobilu čitelné, protože je příliš malé
- Klikatelné prvky příliš blízko u sebe – tlačítka či odkazy jsou umístěny tak blízko sebe, že není možné na ně na mobilu pohodlně kliknout tak, aby se zároveň nestiskl i sousední prvek
Vývojářské nástroje
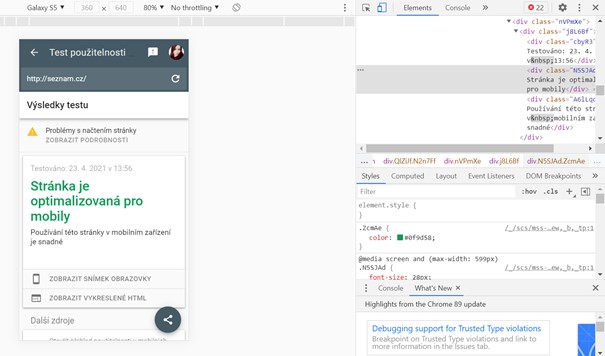
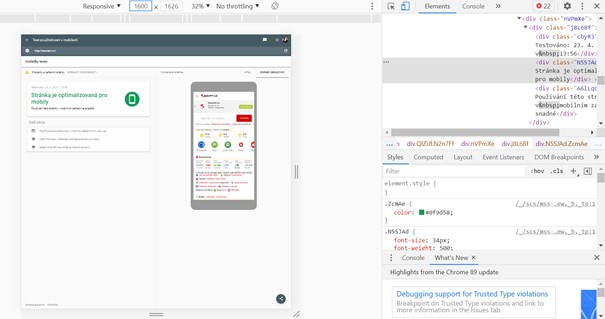
Druhou možností, která je kodéry využívána téměř nonstop, jsou vývojářské nástroje v prohlížeči Google Chrome, do kterých se jednoduše dostaneme na každé stránce kliknutím pravým tlačítkem myši a výběrem možnosti „Prozkoumat“, popř. stisknutím klávesy F12.
V záložce Elements se nám zobrazí informací o vlastnostech, které mají nastaveny jednotlivé prvky webu, a také html struktura vaší stránky. Vedle této záložky nalezneme tlačítko pro přepínání zobrazení různých rozlišení. Pokud je zapnuté (svítí modře), můžeme si konkrétní zařízení vybírat pomocí nabídky nahoře úplně vlevo s šipkou.
Ukázka zobrazení na mobilu Samsung Galaxy S5:


Vidíte, jak se obě varianty liší? Na mobilu stránka vypadá úplně jinak a je uživatelsky mnohem přívětivější.
Obdobnou alternativu, jako Google Chrome, nám po stisknutí pravého tlačítka myši nabízí i další prohlížeče – u Microsoft Edge je to pod nabídkou „Zkontrolovat“, u Mozilly Firefox „Prozkoumat prvek“.
Pro zobrazení vašich webových stránek na různých zařízeních můžete využít také některý z volně dostupných online nástrojů – velmi pěkně zpracovaný je např. Responsive design checker, kde opět jednoduše zadáte adresu webu, a následně si volíte mezi nejrůznějšími předdefinovanými zařízeními, popř. si také můžete nastavit rozlišení vlastní, stejně jako je tomu u vývojářských nástrojů. Na tomto webu zároveň najdete spoustu užitečných tipů, jak na responzivní web design, a pokud ovládáte alespoň trochu angličtinu, vřele doporučuji k přečtení.
U responzivního webdesignu je nejdůležitější si uvědomit, že naše webové stránky by měly být uživatelsky přívětivé, ať už na ně návštěvníci přistupují odkudkoliv. Jak je již uvedeno výše, většina přístupů dnes pochází z mobilních zařízení a toto číslo se s postupem doby bude bezpochyby jistě ještě zvyšovat. Proto je potřeba responzivní design webových stránek vnímat jako absolutní prioritu a zaměřit na něj maximum pozornosti už při jejich návrhu.

Miluju vše, co se točí kolem webů, a úplně nejvíc mě naplňuje, když do toho kolotoče můžu sem tam vtáhnout i někoho jiného. Učím své klienty dívat se na web očima druhých a ukazuji jim, že své stránky si zvládnou vylepšit i sami, bez obřích investic.
Přečtěte si Můj příběh